- Path selection and editing
- Using the Path Selection Tool
- Select a single shape or path
- Select a single shape or path (continued)
- Select a single shape or path (continued)
- Select multiple shapes or paths
- Isolating shapes or paths
- Isolating shapes or paths (continued)
- Experiment
- Работа с путями (Path) в Photoshop (часть 1)
- Оглавление
- Предисловие
- Что такое путь, или немного теории
- Инструменты Adobe Photoshop для работы с путями
- Учитесь работать быстро
- Сколько ставить точек, или чем «хороший путь» отличается от «плохого»?
- Многовариантность построений или чей путь лучше?
- БОНУС! Несколько практических советов при работе с путями
- Вместо заключения
Path selection and editing
Select single or multiple objects or paths for quick editing.
Using the Path Selection Tool
In this tutorial, you will adjust several shape and path layers.
Open the downloaded file in Photoshop. Select the Path Selection Tool from the toolbar (A key). If you don’t see the toolbar, go to Windows > Tools.
In the options menu at the top of your workspace, select «All Layers» from the Select drop-down menu. This option allows you to select any shape or path on the canvas, even if the layer is not active.
Select a single shape or path
To edit a single shape or path with the «All Layers» option selected (Step 1), simply click a shape or path. In this document, click the orange rectangle at the bottom of the image (as shown in the illustration).
Notice that the shape path becomes visible, indicating that you have selected the path. In the Layers panel, the shape layer for the orange rectangle, the «Footer» layer, appears in blue, indicating that the layer is active. If you don’t see the Layers panel, go to Windows > Layers.
Select a single shape or path (continued)
With the orange rectangle at the bottom of image selected, click and drag the selection to align it with the bottom of the canvas.
To deselect the shape, click the canvas outside of your selected shape. The shape paths around the orange rectangle disappear, indicating that your selection of the shape, and its layer, is no longer active.
Select a single shape or path (continued)
With the «All Layers» Select option enabled, you can select multiple paths or shapes on different layers.
With the Path Selection Tool, click and drag a rectangular bounding box around the ellipse and bike shapes on the flyer. Any shapes or paths within that area become active. Notice that the shape paths become visible, indicating your selection paths for the ellipse and bike.
Select multiple shapes or paths
Once you’ve selected the ellipse and bike shape paths, click and drag the selection to the center of the image.
To deselect the shapes, click the canvas outside of the selection.
Isolating shapes or paths
When an image has many layers, sometimes it’s helpful to isolate only the shapes or paths you want to edit. Let’s isolate the paths that make up the bike. In the Layers panel, click to select the «bike seat» layer. Click Shift and select the «front spokes» layer in the Layer panel. This selects the two layers and all the layers in between them. Now you have made all of the bike shape layers active.
In the options bar at the top of the workspace, select «Active Layers» from the Select drop-down menu. This constrains the Path Selection Tool so that it only works on active layers.
Isolating shapes or paths (continued)
With the Path Selection Tool, click and drag to select the back tire and spokes of the bike. Notice that the path selection does not include the cream-colored ellipse shape behind the bike, since only the bike shapes layers are active. With the back tire and spokes of the bike selected, click and drag the selected paths to align with the back of the bike frame.
Tip: Zoom in to help align the shapes by pressing Command or Control and «+» on your keyboard. Zoom out by pressing Command or Control and «–».
Experiment
Use the shapes in the image to practice different ways of selecting shape paths. Remember that you can toggle between «All Layers» and «Active Layers» options in the Selection menu at the top of your workspace.
Select multiple paths by pressing Shift while clicking to select different layers, shapes, and paths. You can select the «All Layers» option in the Selection drop-down menu to select paths in this way.
Работа с путями (Path) в Photoshop (часть 1)
Оглавление
Часть 2 (продолжение)
Предисловие
Уже второе десятилетие Adobe Photoshop является лидирующим программным пакетом в области обработки растровой графики. И произошло это не потому, что он имеет какие-то уникальные, недоступные в других программах инструменты, а потому, что набор этих инструментов продуман и сбалансирован, а логика их работы прозрачна для понимания пользователя. Такая “прозрачность” позволяет оператору легко прогнозировать результат работы каждого конкретного инструмента и, основываясь на этом прогнозе и собственном опыте, вырабатывать как методику применения отдельного инструмента, так и методику комплексной обработки изображения с последовательным применением различных инструментов.
Специалист отличается от начинающего тем, что, увидев задачу, не будет искать магический фильтр с одной кнопкой “чтобы все стало красиво”, а создаст (или адаптирует уже известную по другим задачам) последовательность работы с обычными инструментами, необходимую для ее решения. Работа эксперта будет отличаться только тем, что такая последовательность будет короче, а результат – качественнее.
Именно в этом и состоит вся мощь Photoshop. Она скрыта не в палетках с инструментами и настройками, а в головах операторов. В очередной раз подтверждается старый добрый армейский принцип: “Воюет не оружие, воюют люди”.
На данный момент по Adobe Photoshop выпущено много хороших книг справочной направленности с подробными объяснениями и множеством примеров и иллюстраций: какие есть инструменты; какие у них есть настройки; как все это работает. Но эти книги обучают тому, “как работает инструмент”, а не “как работать с инструментом”. Изучение таких книг позволит вам сдать экзамен и стать сертифицированным специалистом Adobe, но не научит реальной работе над изображением.
Информация по методикам работы обычно погребена под валом статей типа “как нарисовать вот такую вот прикольную кнопочку” и книг, являющихся, по сути, сборниками таких статей. Из них тоже можно почерпнуть массу полезных сведений и приемов, но стройной методологии в них чаще всего нет.
Предлагаю вашему вниманию статью о работе с путями, которая, надеюсь, позволит начинающим сразу системно осваивать работу с путями, а опытным – систематизировать уже имеющиеся у них знания. Я специально не затрагивал вопросы настроек инструментов (это можно найти в справочной литературе) и не приводил примеры обтравки конкретных картинок, чтобы не отвлекать от главного – приемов и особенностей построения пути и навыков экономной, быстрой работы.
Что такое путь, или немного теории
Путь (Path) в Photoshop’е – это векторное включение в растровую картинку. Он может использоваться как самостоятельно (атрибут Clipping Path, Vector Mask), так и в качестве заготовки для последующих операций по обработке изображения (изготовление селекций, обрисовка инструментами и т.д.).
Как и любой векторный элемент, путь представляет собой кривую Безье и является фигурой, заданной при помощи математических функций. Последнее означает, что при любом увеличении путь остается гладким и, следовательно, допускает любое масштабирование и любое количество произвольных геометрических преобразований без потери качества.
Кривая Безье состоит из опорных точек (Anchor Points) и отрезков, соединяющих опорные точки. Эти отрезки могут быть прямолинейными (в результате путь будет представлять собой ломаную линию) или криволинейными (в результате путь будет представлять собой кривую). Для задания параметров кривой, выходящей из опорной точки, используются направляющие, в простонародье часто называемые “усами”. Направление “уса” задает касательную к кривой на выходе из опорной точки, а длина “уса” – степень ее кривизны.
Направляющие, выходящие из опорной точки, могут быть связаны между собой, то есть всегда образовывать угол в 180 градусов, в таком случае в данной опорной точке мы получаем “точку перегиба” кривой. Направляющие могут быть развязаны, то есть образовывать любой заданный нами угол, или может отсутствовать одна из них или обе, в этом случае в опорной точке мы получим “точку перелома” кривой.
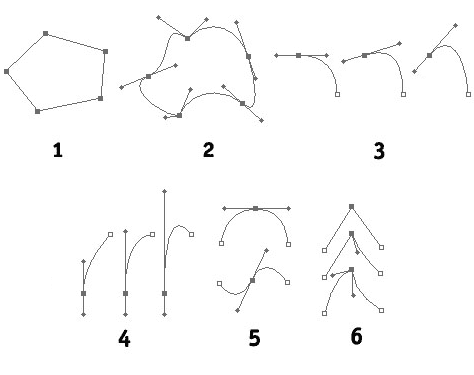
На рисунке приведены примеры, иллюстрирующие описанное выше:
- Ломаная линия
- Кривая линия
- Зависимость угла выхода кривой из опорной точки от положения направляющей
- Зависимость кривизны кривой от длинны направляющей
- Точки перегиба кривой
- Точки перелома кривой
Инструменты Adobe Photoshop для работы с путями
Пути находятся в палетке Paths. Если начать строить новую кривую, когда ни один из путей не активен — кривая будет построена в автоматически создавшемся пути «Work Path», в противном случае кривая будет строиться в активном пути.
Обратите внимание: путь «Work path» — единственный в своем роде, он может быть только один. Поэтому, если он уже создался, потом вы сделали его неактивным и начали строить новую кривую, то существующий «Work Path» будет уничтожен (вместе со всеми содержащимися в нем кривыми) и будет создан новый «Work Path» (в нем начнет строиться новый контур).
Pen Tool или «перышко» — основной инструмент для построения путей. Логика его работы проста: при первом клике мышкой в месте нахождения пера ставится первая опорная точка пути без направляющих, при каждом последующем клике ставится очередная опорная точка пути без направляющих, соединенная с предыдущей точкой отрезком прямой. Если при клике не отпускать кнопку мышки и потянуть перо в сторону, то из новой опорной точки вытягивается пара направляющих, связанных не только по направлению, но и по длине. Направляющие можно растягивать и позиционировать до тех пор, пока не отпущена кнопка мышки. Если после этого прижать кнопку Alt, задняя направляющая остается в текущей позиции, передняя отвязывается от нее и допускает самостоятельное позиционирование (если отпустить кнопку Alt, привязка направляющих друг к другу восстанавливается). При отпускании кнопки мышки опорная точка и направляющие фиксируются в текущем положении, инструмент готов к постановке следующей точки.
Чтобы замкнуть путь, надо навести перо на первую точку пути (рядом с изображением курсора появится маленький кружок) и кликнуть на ней. Чтобы прекратить строить путь, оставив его не замкнутым, выберите инструмент Direct Selection Tool и кликните в любом месте картинки, свободном от путей. Чтобы продолжить построение ранее созданного незамкнутого пути, кликните на перышком на его крайней точке.
Freeform Pen Tool — практически не представляет интереса при обтравке объектов, но подойдет иллюстраторам для построения вспомогательных путей, необходимых для художественной обработки картинки. Логика работы: рисуете произвольную кривую и сразу после отпускания кнопки мышки она превращается в путь.
Add/Delete Anchor Point Tool — братья-близнецы. Предназначены для добавления/удаления опорных точек. Логика работы Add Anchor Point Tool: наведите инструмент на путь в любом его месте, кликните — в этом месте пути добавиться опорная точка, длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы форма кривой сохранилась. Логика работы Delete Anchor Point Tool: кликните по опорной точке активного в данный момент пути — эта опорная точка удалиться, длина направляющих соседних опорных точек будет пересчитана таким образом, чтобы новый путь был максимально близок к исходному.
Обратите внимание: при удалении опорной точки путь изменяет свою форму, даже если это свежедобавленная опорная точка и форма пути в принципе могла быть сохранена без нее.
Convert Point Tool или «галочка»- инструмент для работы с направляющими. Логика работы: кликните на опорную точку и не отпускайте кнопку мышки потяните ее в сторону — инструмент поведет себя также как перышко (см. выше); кликните по опорной точке, имеющей направляющие — направляющие этой опорной точки будут удалены; кликните по крайней точке направляющей и не отпуская кнопки потяните мышку — направляющие для этой опорной точки развязаны и вы управляете одной из них.
Обратите внимание: вновь связать направляющие невозможно, вы можете только удалить направляющие для данной опорной точки и потом вытянуть их заново.
Path Selection Tool (аналог иллюстраторовского Selection Tool) или «черная стрелка» — выделяет весь путь целиком и позволяет его двигать.
Direct Selection Tool или «белая стрелка»- инструмент для работы с отдельными элементами пути. Позволяет выделять отдельные элементы пути и передвигать их. Выделение элемента возможно либо непосредственным кликом на нем (для выделения дополнительных элементов кликните по ним держа нажатой клавишу Shift), либо выделением области — нажмите на кнопку мышки и не отпуская потяните ее в сторону, после выделения нужной области отпустите кнопку мышки, все элементы путей, попавшие в эту область, будут выделены.
- при выделении опорной точки показываются ее направляющие;
- при выделении криволинейного отрезка показываются задающие его направляющие;
- если направляющие развязаны — каждая из них правится независимо от другой;
- если направляющие связаны — связка сохраняется только по направлению, по длине направляющие правятся независимо друг от друга;
- если выделить прямолинейный отрезок и сдвинуть его — сдвинутся задающие его опорные точки;
- если выделить криволинейный отрезок и сдвинуть его — опорные точки останутся на месте, направляющие не изменят своего направления, но будут менять длину пропорционально сдвигу вдоль каждой из них, в результате измениться форма кривой.
Есть еще группа инструментов для построения путей стандартных форм (прямоугольники, эллипсы и т.д.), но они подходят для обтравки еще меньше, чем Freeform Pen Tool, и интереса для нас не представляют.
Учитесь работать быстро
Мне не раз приходилось видеть, как пытаются строить пути начинающие обтравщики: взяв «перо», расставляют ломаную линию грубо передающую контур объекта, переключаются на «галочку» и растягивают из каждой точки направляющие, в финале берется «белая стрелка» и начинается третий раунд ползания вдоль пути в попытки выставить его по контуру объекта. В результате: куча убитого времени из-за многократного прохождения вдоль пути и упорное нежелание последнего «садиться» на контур объекта. Сейчас я расскажу, как оптимизировать этот процесс, но сначала…
Немного истории: на заре компьютерной техники, когда манипулятор типа «мыша» существовал еще только в головах инженеров-разработчиков компьютерной техники случилась одна прелюбопытная история, отголоски которой мы встречаем до сих пор каждый раз, когда садимся за Photoshop или Illustrator.
При создании своей первой «мышки» фирма IBM решила оснастить ее двумя кнопками, типа — в два раза более функциональный агрегат получится. Вскоре Microsoft пошел еще дальше, и добавил третью кнопку. Потом появилось еще и колесико прокрутки, и понеслось. Маразм крепчал — количество кнопок увеличивалось.
А в это время (так и хочется добавить как в известном мультике «…в замке у шефа…») фирма Apple провела эксперимент: команде добровольцев было предложено поманипулировать на тестовых задачах с одно- и много кнопочными мышками. И выяснилось, что добавление на мышку второй кнопки увеличивает количество ошибок при работе с ней на 50%. Оно и не мудрено — правая рука и так загружена перемещением мышки и нажатием на кнопку, и дополнительная задача по выбору между двумя и более кнопками бодрости ей не добавляет. В тоже самое время левая рука простаивает.
Так и было найдено простое и элегантное решение — оставить на мышке одну кнопку, а под левую руке поместить в уголочке клавиатуры четыре командные кнопки (Command, Option(Alt), Control, Shift), различные комбинации нажатия которых меняют назначение клавиши мышки. В результате мы имеем мышку с 16 «виртуальными» кнопками в которых не запутаешься при нажатии.
Разработчики софта, сотрудничавшие с Apple (в том числе и Adobe), активно использовали эту идею в своих программных продуктах. Вместе с их адаптированными версиями она пришла на сегодня и на IBM-совместимые машины (в простонародье «писюки», ну разве хороший компьютер так назвали бы).
К чему я развел эту лирику? А вот к чему: хотите работать с путями быстро — забудьте про все инструменты кроме пера! Не надо переключаться между ними! При нажатии комбинации управляющих клавиш перо может временно (пока нажаты клавиши) переключаться во все эти инструменты. Я приведу список для Mac’а, потренируйтесь, и вы найдете эквивалентные сокращения на PC (Mac «Cmd» = PC «Ctrl»):
- Pen Tool + «Cmd» = Direct Selection Tool
- Pen Tool + «Alt» = Convert Point Tool
- Pen Tool + навести курсор на отрезок активного пути = Add Anchor Point Tool
- Pen Tool + навести курсор на не концевую опорную точку активного пути = Delete Anchor Point Tool
- Pen Tool + «Ctrl» = Выпадает меню из палетки Path
- Pen Tool + «Cmd»+»Alt»+ однократный клик мышки на путь = Path Selection Tool выделяет данный путь целиком
- Pen Tool + «Cmd»+»Alt» + клик мышкой на путь и движение мышки не отпуская кнопку = Direct Selection Tool с дублированием: выделяет данный путь и копирует его на новое место
И еще одно очень важное клавиатурное сокращение: если у вас выбран любой инструмент кроме работы с текстом, нажатие на пробел превращает его в «лапу» (Hand Tool). Таким образом вы можете оперативно двигать перед собой область редактирования на прибегая к помощи руллеров прокрутки экрана или инструментов увеличения/уменьшения масштаба просмотра изображения.
Теперь, когда у нас в руках оказались все инструменты для работы с путями, поговорим об оптимальной последовательности построения пути. Предположим, что, глядя на контур объекта, вы уже представляете в каких местах вам надо будет поставить опорные точки и как растянуть направляющие (об этом мы поговорим чуть позже). Сейчас разберем чисто техническую последовательность операций.
1. Ставим первую точку пути и, не отпуская кнопку мышки, вытягиваем из нее направляющую с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
2. Ставим следующую опорную точку пути и не отпуская кнопку мышки вытягиваем из нее направляющие, ориентируясь на длину и направления задней направляющей, так, чтобы образовавшийся криволинейный отрезок пути повторил контур объекта.
3а. Если это точка перегиба, отпускаем кнопку мышки и прижав «Cmd» (и временно получив таким образом Direct Selection Tool) исправляем длину передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
3б. Если это точка перелома, не отпуская кнопку мышки и прижав «Alt» (см. логику работы Pen Tool) исправляем длину и направление передней направляющей последней опорной точки с таким расчетом, чтобы после постановки следующей опорной точки образовавшийся криволинейный отрезок пути повторил контур объекта.
4. Повторяем шаги 2-3 до полной победы.
Подробное описание выглядит несколько громоздко, но выполнение данной последовательности операций просто и эффективно как работа автомата Калашникова: …- клик: поставили точку, вытянули усы — клик: поправили передний ус — клик: поставили точку, вытянули усы — клик: поправили передний ус — …
В идеале, должно получаться обрабатывать каждую точку «в одно касание» — поставил точку, выставил направляющие и больше к ней не возвращаешся. Конечно, в реальности приходится подправлять положение предыдущей точки (а то и двух) и ее напраляющих, но надо стремиться делать это как можно реже.
По опыту обучения людей могу сказать, что самостоятельно поработав 2-3 дня и внимательно следя за выполнением данной методики человек стабильно выходит на уровень среднего обтравщика. Технически он работает грамотно, инструменты применяет эффективно (без потери времени на переключение между ними и возврат к уже построенным элементам пути) и ему остается только развивать способность увидеть, где надо ставить следующую точку и как растянуть направляющие, чтобы путь «сел» на контур объекта. Об этом и поговорим.
Сколько ставить точек, или чем «хороший путь» отличается от «плохого»?
Подавляющее большинство контуров реальных объектов (мы говорим прежде всего об обтравке фотографий, а не о рисовании дизайнером собственных композиций) имеют форму «волны». Эта «волна» может быть разной: пологой и почти неотличимой от прямой, или крутой и напоминающей гребенку; регулярной и повторяющейся как синусоида или случайной и непериодической как складки на одежде, но принципиально она все равно остается волной. Основная задача при построении пути — разбить волну на элементарные участки, каждый из которых хорошо аппроксимируется единичным (т.е. расположенным между соседними опорными точками) криволинейным отрезком кривой Безье.
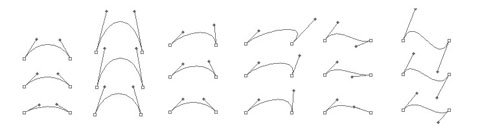
Чтобы было проще разобраться в навернутой выше фразе, посмотрите на рисунок:
На нем показаны некоторые характерные формы (примитивы) единичного отрезка. Естественно, что это лишь капля в море — форм этих может быть практически бесконечное множество, но общую тенденцию можно заметить. Не побоюсь сказать, что большинство таких примитивов представляют несколько искаженную четверть окружности.
Исключение составляют две правые колонки, где приведены волнообразные формы, но будьте осторожны: чем больше амплитуда такой волны, тем более вырожденной (прямолинейной) получается ее средняя часть.
После мысленного разбиения контура на подобные примитивы построение пути сводится к постановке опорных точек в местах разбиения и вытягиванию направляющих для придания примитивам необходимой формы. При этом в точке перегиба направляющие соседних примитивов должны быть связаны (т.е. направлены под одним и тем же углом).
Как я уже говорил, вся работа делается «онлайном» — наметили примитив, сразу его построили, намечаем следующий. Чтобы не попадать в затыки типа «не знаю куда теперь поставить следующую точку», каждый раз намечая текущий отрезок, прикиньте на 1-2 отрезка вперед. Попробуйте понаблюдать за изменением формы примитива двигая направляющие и прочувствовать ее. Это позволит вам понять какие участки контура можно отобразить с помощью одного примитива, а какие нельзя, и, следовательно, придется разбивать на более короткие отрезки. Еще это сильно поможет с построением направляющей из первой точки отрезка (пункт 3а-3б в последовательности построения пути), ведь ее придется выставлять еще не видя самого отрезка.
Не пугайтесь, все это проще делать, чем описывать. Практикуйтесь сразу на реальных работах. Во-первых, это имеет практическую пользу, а во-вторых лучше откладывается в памяти. Через 2-3 десятка работ вы будете «контурить» уверенно и быстро. И всегда следите за соблюдением двух принципов:
- Не ставь лишних точек. Не строй 2 примитива там, где можно обойтись одним. Любая лишняя точка ухудшает плавность кривой, создает паразитные искажения и снижает редактопригодность пути. Кроме того, это лишние движения мышкой и отнятое у вас время.
- Не жадничай — ставь точку, если она нужна. Если участок контура невозможно передать одним примитивом, разбей его на несколько.
Именно этим хороший путь отличается от посредственного или просто плохого.
Многовариантность построений или чей путь лучше?
Дайте картинку десяти цветокорректорам и вы получите десять вариантов этой картинки. Все они могут быть хороши, но все они будут разными. То же самое происходит и с обтравкой: сколько человек будут контурить картинку – столько различных путей получится. Даже один и тот же человек, обтравливающий одно и то же изображение будет каждый раз делать другой путь.
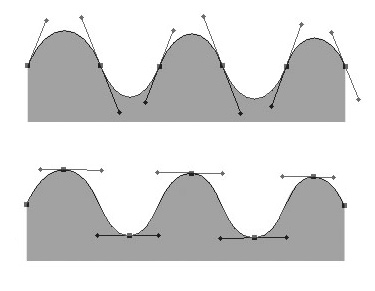
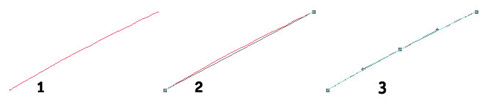
На рисунке приведены два варианта обтравочного контура для одной и той же фигуры. Их можно условно назвать контур “по скатам” и контур “по гребням” волны. Оба они имеют право на существование, какой выбрать, зависит от множества факторов: привычки и пристрастия контурящего, точка “входа” пути на волну (если первая точка контура, попавшая на волну, будет находиться на гребне, то, скорее всего, дальше контур пойдет по гребням, если на скате, то по скатам), особенностей конкретной фигуры и т.д.
Этот простой пример хорошо иллюстрирует основную идею обтравки: не важно, как конкретно вы построили путь, важно, чтобы он хорошо передавал требуемую форму и был построен быстро.
БОНУС! Несколько практических советов при работе с путями
Про точки перегиба и точки перелома.
Точки перегиба (имеющие связанные направляющие) вам будут попадаться постоянно, точки перелома — изредка, и перед тем как их поставить, вы должны четко определиться: «Да, это именно точка перелома, и я ставлю ее совершенно осознанно». Лишние точки перелома создают отталкивающее ощущение будто картинка вырезана ножницами.
Точки перелома можно разделить на внутренние (когда угол, задаваемый контуром, направлен вовнутрь изображения) и внешние (когда угол, задаваемый контуром, выступает из изображения).
Внутренние встречаются достаточно часто, например, на пересечении объектов: столб на фоне горизонта; сигарета в руке; нога, закинутая на ногу; линейка, лежащая на краю листа, — все эти объекты дадут на пересечении внутренние точки перелома.
С внешними ситуация обстоит гораздо сложнее. Они возникают, только если объект имеет ОЧЕНЬ острую кромку. Природе свойственна плавность линий, поэтому на природных объектах внешние точки перелома возможны только на защитных органах растений и животных и сколах хрупких материалом. Над вещами, созданными человеком давлеют два фактора: несовершенство обработки и материалов и безопасность применения предметов. Поэтому на рукотворных объектах внешние точки перелома возникают или на режущих кромках (инструменты, оружие) или на достаточно плотных материалах после механической обработки (свежеобрезанный лист бумаги, обработанная на металлорежущем станке металлическая заготовка и т.д.).
Свою лепту вносит и масштаб предмета: на фотографии букета точка перелома на кончике шипа роза не только уместна, но и необходима; когда тот же самый шип сфотографирован на весь кадр вместе с сидящей на нем тлей — точке перелома на нем не место.
Про длину направляющих
Из предыдущего повествования должно быть понятно, что практически все точки контура (за исключением отдельных, поставленных осмысленно и даже осторожно точек перелома) должны иметь связанные между собой направляющие. Их направление определяется контуром объекта, а вот о длине стоит поговорить отдельно.
Если отрезок имеет достаточно большую кривизну (см. левый рисунок), вопросов не возникает — длина направляющих определяется кривизной примитива. Но если кривизна отрезка невелика (он близок к прямой), то, на первый взгляд, длина направляющей ничего не определяет и может быть любой — от сколь угодно малой до равной длине самого отрезка (см. центральный рисунок).
Такая ситуация возникает, когда длина предыдущего отрезка сильно отличается от длины текущего. Поставив точку, вы вытягиваете из нее пару усов таким образом, чтобы посадить на контур предыдущий отрезок, следующий отрезок кажется почти прямым и возникает соблазн не поправлять выходную направляющую (пропустить пункт 3а), а сразу перейти к построению следующей точки. В результате, если предыдущий отрезок был существенно короче текущего — направляющая получается маленькая, а если длиннее — большая, по сравнению с длиной текущего отрезка. Вот здесь и кроется небрежность, граничащая с ошибкой.
Путь становиться трудноуправляемым, и даже при незначительных отклонениях позиции такой направляющей от оптимальной, возникают неприятные искажения гладкости пути. Если направляющая слишком короткая, искажения появятся возле ее собственной опорной точки, если слишком длинная — на противоположном конце отрезка.
По опыту работы могу порекомендовать делать каждую такую направляющую 20-40% от длины отрезка (см. правый рисунок). Точное понимание необходимой длины придет с опытом.
Про округлые углы
Поскольку внешних точек перелома (т.е. внешних углов с очень острой кромкой) достаточно мало, а самих внешних углов хоть отбавляй, мы неизбежно приходим к необходимости строить скругленный угол. Есть несколько вариантов таких построений и часть из них явно неудачные. Давайте их разберем.
Первое, что приходит в голову начинающему обтравщику (и я сам на заре туманной юности не был исключением) — это поставить одну опорную точку в вершине угла, а потом просто растянуть из нее небольшие направляющие. На рисунке 1 хорошо видны негативные последствия таких действий — искажается форма сторон угла (они приобретают некоторую «бочкообразность»), при этом в вершине угла путь имеет большую кривизну (малый радиус скругления), что воспринимается глазом как надлом контура. Полученный контур соответствует скорее не углу, а некоторой самостоятельной фигуре с контуром переменной кривизны, из чего можно сделать заключение: данный вариант построения неприемлем для задания контуров скругленного угла, но может применяться для построения контуров некоторых самостоятельных элементов изображения (таким приемом удобно контурить, например, лепестки некоторых цветков или лопасти винтов самолетов).
Для защиты сторон угла от искажений можно поставить на входе и выходе из зоны скругления дополнительные опорные точки (рисунок 2). Тут нас подстерегает вторая ошибка — из этих точек часто забывают вытянуть направляющие, таким образом возникают неоправданные точки перелома. Я специально немного сдвинул угловую точку, чтобы были лучше заметны искажения пути на выходе из зоны скругления.
Растянем паравляющие из граничных точек зоны скругления (рисунок 3), мы устраним эти искажения, но полученный контур все еще далек от оптимального. Наличие центральной точки в зане скругления приводит к тому, что длина направляющих у всех трех точек маленькая, контур трудно управляем, центральная точка лежит на плавной кривой практически постоянной кривизны, а посему является лишней и может быть безболезненно удалена (рисунок 4).
Итак, методом последовательных приближений, мы пришли к оптимальному построению: оно содержит минимум точек (т.е. минимум времени на построение), не искажает контур объекта (стороны угла прямые, скругление плавное), обеспечивает хорошую управляемость пути (незначительные отклонения позиции направляющих от оптимальных не вызывают сильных искажений пути).
Еще один плюс такого построения: радиус скругления угла можно регулировать не меняя позиции опорных точек, а изменяя только длину направляющих. Поэкспериментируйте, изменяя соотношение между расстоянием от опорных точек до вершины угла и длиной направляющих, посмотрите, как ведет себя путь и приступайте к работе. По мере накопления опыта вы научитесь безошибочно определять оптимальные пропорции для различных форм скругления.
Человек устроен так, что получает информацию с помощью глаз, а воспринимает с помощью мозга. Что из этого следует? Мы воспринимаем картинку не объективно, такой, как она есть в реальности, а субъективно — додумывая некоторые вещи на основе наших знаний и опыта.
Мы знаем что: линия горизонта — прямая; веревка, на которой подвешен груз (отвес) — прямая; угол дома (если строители не полные уроды) — прямая; и т.д. Глядя на фотографию, мы воспринимаем все эти объекты как прямые линии… пока дело не доходит до обтравки.
Неидеальность моделей, перспективные искажения, аберрации объектива — все это приводит к тому, что на фотографиях не остается НИ ОДНОЙ прямой линии, все они имеют кривизну. Кривизна эта может быть очень маленькой, но она будет обязательно и реальный контур на фотографии никогда не совпадет с математически заданной прямой. Если отрезок контура маленький по сравнению с размером изображения — кривизной можно пренебречь, но если он достаточно большой, при обтравке нем придется строить кривую.
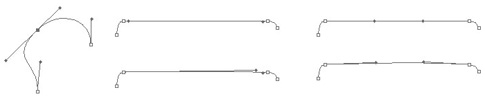
Из приведенного рисунка легко понять как просто можно решить эту проблему:
- Линия, воспринимаемая нами, как прямая
- Попытка аппроксимировать ее математически заданной прямой
- Решение вопроса кривизны
Поставьте в центре отрезка пути дополнительную опорную точку, растяните направляющие в соответствии с общим правилом 20-40%, позиционируя среднюю точку и ее направляющие посадите путь на контур объекта.
Замечу, что я описал все действия в последовательности, облегчающей понимание. В реальности вы должны все это проделать мысленно, а путь строить по обычной последовательности: начальная точка — средняя точка вместе с направляющими — конечная точка.
Наличие такой «средней точки» облегчает управление путем: вы можете подвинуть путь на «прямом участке» не затрагивая граничных точек, которые завязаны на задание соседних отрезков контура, так что изменение их положения может быть нежелательным.
От себя могу добавить только одно пожелание: ставте «среднюю точку» на всех достаточно протяженных псевдопрямых участках, доже если их кривизна очень мала. Это выработает необходимый навык автоматизма грамотного построения пути.
Про отклонение обтравочного пути от реального контура объекта. Техническая сторона вопроса.
Контур объекта — это просто кладезь всевозможных дефектов и искажений. Нерезкость при непопадании в ГРИП, дифракция света, паразитные блики и рефлексы, хроматические аберрации объектива, следы от шарпинга — все это в большей или меньшей степени вы найдете на границах объекта.
Обтравка — хороший повод и возможность избавиться от этих искажений (или, хотя бы, их наиболее бросающейся в глаза части). Единственный момент: определитесь сразу как вы будете использовать путь, чтобы понять — как его строить. Если вы собираетесь вырезать изображение точно по контуру пути — при его построении вам придется отступить от реального контура объекта, сразу срезая все дефекты, которые вы решили удалить. Если вы собираетесь применить дополнительные приемы (например сделать по пути селекцию и «завалить» ее вовнутрь) — стройте путь по реальному контуру объекта, срезая лишь самые большие дефекты.
Из личной практики:
- никогда не травите объект при масштабе изображения на экране 100% и меньше. Или получится неаккуратно, или потеряете много времени на попытки посадить точки пути на контур.
- оптимальный масштаб изображения на экране при обтравке объектов без мелкой детализации, снятых крупным планом — 200%
- объекты с мелкой детализацией или снятые средним планом — 300%
- очень детализированные объекты или стоит задача сделать очень реалистично — 400%
- в дальнейшее увеличение смысла лезть нету, ибо все равно никто это не рассмотрит.
Про степень детализации при обтравке. Художественная сторона вопроса.
Вырезание объекта дает возможность не только избавиться от ненужных элементов изображения (например: шнур питания, торчащий из-за электроприбора; или «лишние» листики на ветке; и т.д.), но и приукрасить действительность, подтянув контур объекта к идеальному. Степень такой идеализации зависит только от вас.
Чем точнее вы сохраните исходный контур — тем жизненнее (вплоть до отталкивающих проявлений этой жизненности) будет выглядеть объект, чем сильнее вы сгладите контур — тем искусственнее и сказочнее он будет смотреться.
Из личной практики: мы однажды, делая фотографию одной довольно известной тетеньки, рисовали ей талию, срезая с каждого бока куски шириной почти в ладонь. А потом мои знакомые, встретив эту картинку в магазине, говорили мне: «Да ладно, не такая уж она и толстая, как ты говорил».
Занимаясь художественной коррекцией контура, не забывайте одну очень важную вещь: контур, как художественный объект, живет не сам по себе, а в тесном взаимодействии с изображением самого объекта.
Простой пример: женщина в юбке, юбка сборит на бедрах, в результате мы видим эти сборки на изображении (за счет игры света и тени) и на контуре (волнистая линия с большой высотой волн). Оставлять как есть нельзя -явно видно, что размер юбки маловат, сидит она плохо, женщина для нее толстовата; одним словом — ужас. Обрезать контур гладкой кривой тоже нельзя: мозг человека сопоставит волнистую картинку и гладкий контур, обнаружит несоответствие, и, даже если наблюдатель этого не осознает, выдаст сигнал тревоги — смотришь на картинку и не понимаешь, вроде все нормально, но что-то «ломает».
Лучший выход в такой ситуации: сохранить волнистость контура, но сделать его более гладким (уменьшить высоту волн). Мозг отметит наличие сборок на картинке, оценит их глубину и размеры по волнистости контура и выдаст заключение: сборки есть, они не глубокие, их наличие в этом месте нормально, юбка сидит хорошо, женщина стройная — все в порядке.
Можно сформулировать одно достаточно простое правило: чем более искусственным по своему происхождению и новым является объект и чем из более твердого материала он сделан, тем сильнее можно сглаживать контур, сохраняя натуральность общего внешнего вида; чем менее искусственным и новым является объект и чем из более мягкого материала он сделан, тем меньше возможность сгладить контур, сохраняя натуральность общего внешнего вида.
Вместо заключения
Научиться строить путь несложно. Сложнее научиться строить его правильно и хорошо, но и эта задача по-плечу усидчивому, думающему и ищущему человеку. Пробуйте, ищите, прислушивайтесь к словам более опытных и не обращайте внимания на злопыхателей — и у вас все получится. И обязательно помните: не существует идеального или единственно верного пути, только вы сами сможете построить свой путь и только вам решать, каким он будет.
Вообще то — это практический совет по работе с путями в Adobe Photoshop, но, если хотите, можете воспринимать это заключение философски.